
 13969468882
13969468882
如何将 Favicon 添加到网站以及为什么它很重要?

太多的人忽视了个小小的画龙点睛,它可以在建立网站时产生巨大的影响:网站图标。不要低估您的网页设计的小改进的力量和影响;它们产生的影响比它们的实际大小要大得多。您需要了解的有关网站图标规格以及如何制作网站图标的所有信息都可以在此处找到。

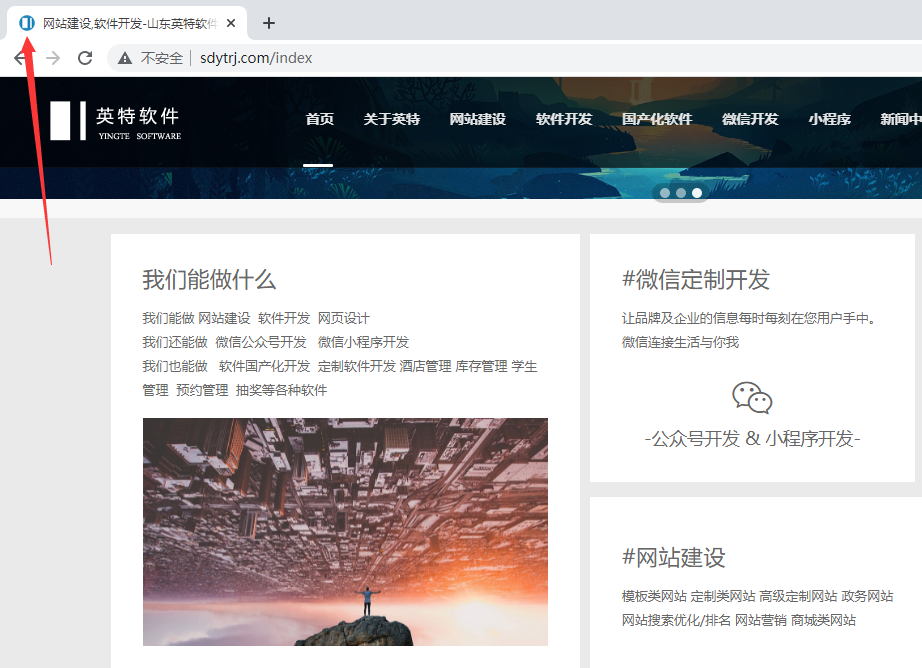
图片来自 英特软甲
网站图标是个 16x16 像素的小图标,用于在 Web 浏览器中象征网站或网页。代表“收藏夹图标”的图标常见于 Web 浏览器顶部的选项卡上,但也可以在书签栏、历史记录和其他地方看到。在某些情况下,它们甚至可能出现在您浏览器的主页上,例如在 Google Chrome 上。换句话说,网站图标是您网站的图标或可用于在互联网上识别它的视觉标记。
尽管它们的尺寸很小,但网站图标对任何网站都至关重要,因为它们可以改善用户体验、品牌塑造和专业性:
网站图标通过充当令人难忘的视觉提示来增强您网站的用户体验。它们使用户可以更轻松地在浏览器和书签栏等其他程序中找到您网站的选项卡,从而更轻松地次又次地返回该网站。
为了创造个真正连贯的品牌,即使是小的方面也要注意。网站图标通过将您的样式和语言扩展到页面之外并扩展到 Web 浏览器中来帮助品牌化和推广您的网站。
总而言之,添加网站图标有几个原因:
您的网站会被注意到(即在书签列表和标签上)
网站图标通过帮助人们立即识别公司和网站来提高品牌知名度
您的网站现在看起来更加专业和值得信赖
网站图标通过使您的网站看起来清晰且经过深思熟虑来为您的网站提供真实性和专业性。
重要的是,如果您的网站图标不包含有关您或您公司的任何信息,您就不能称其为“您的”,对吗?强烈建议您在创建网站图标设计之前开发自己的徽标和名称。这两个将构成您将要开发的网站图标规范的基础。这对于确保您的客户记住您和您的业务至关重要。因此,如果您想吸引访问者的注意力,请务必设计个引人注目的设计布局,以帮助您脱颖而出。
完成徽标和企业名称的开发后,您需要生成网站图标的主图像。您需要使用照片编辑软件或可能为此支付设计师费用。如果你想自己做,有各种各样的设计平台,你可以获得支持和想法。设计师经常使用 Photoshop 和 Corel Paint 等平台。英特软件 是专业网站设计的佳选择。
不幸的是,旦您设计了您的网站图标,您将无法止步于此。在向网站添加收藏夹图标之前,您必须先将其转换为收藏夹图标文件格式。Favicon.ico 是所有在线浏览器中受欢迎和支持广泛的格式。您可以在线找到各种网站图标规范或图像转换器来帮助您完成此过程。只需上传网站图标图像/设计,选择正确的网站图标大小,并在找到后将其保存为新的网站图标文件格式。
您把您的需求或者设计成品告诉我们,我们将为您解决切!
设计这么小的东西似乎是小菜碟。但是,由于网站图标很少,您必须非常精确,因为没有错误的余地。以下是建立适合您的品牌和网站的网站图标的些建议:
简单
favicon 规格的大小需要您的设计精确。应避免过多的细节,例如细线、纹理或阴影。相反,选择个人们会立即认出的大、清晰和基本的标志。
网站图标应该封装您网站和品牌的精神,使用与网站其余部分相同的视觉语言和配色方案。
如果您希望在您的网站图标(例如您的品牌名称)中放置排版(文本),请将自己限制为到三个字符。使用字母缩写词缩短文本是种常见的解决方案。

图片来自 谷歌
虽然些徽标在图标大小上看起来很棒,但当缩小时,大多数徽标几乎无法阅读。如果您想将徽标用作收藏夹图标,则需要进行些更改。使徽标在小图标规范中起作用的些策略包括省略标语或仅使用个字母。
请记住,根据使用的上下文和浏览器,网站图标将显示在各种彩色背景上。因此,在完成设计之前,请务必在灰色、白色和黑色背景上测试您的网站图标。
如果您不知道从哪里开始,制作您的网站图标可能是个挑战。如果您正在寻找好的平台和网站图标生成器来简化网站图标之旅,这些网站可能对您有很大帮助。
您可以提交个图像文件,然后使用我们的免费网站图标生成器在适用于 Web 浏览器的正常 16x16 像素尺寸或适用于 Android、Microsoft 和 iOS 的更大尺寸之间进行选择。
您可以保留现有的图像尺寸,而不是调整大小以适应网站图标规范。请注意,无论您选中还是未选中此选项,您的网站图标的结果都可能会出现偏差。因此,如果您的图像已经接近方形会更好。
您可以上传图片以符合网站图标规范,也可以使用此免费网站图标生成器绘制您的网站图标。您可以使用颜色选择器来选择您想要使用的颜色,以及调整网站图标的透明度。
还有制作动画网站图标的可能性。还有更多选项可用于制作动画循环、更改和删除帧。该网站图标生成器还提供预览选项,可让您查看网站图标完成后的外观。
您可以使用我们的免费网站图标生成器从单词、图像或表情符号制作网站图标。使用基于文本的选项,您可以自定义背景颜色和形状,以及字体系列、大小和颜色。Favicon 生成器使用Google Fonts,它有 800 多种字体可供选择。
或者,您可以上传文件并让网站图标生成器将其转换为合适的网站图标规格。您还可以从大量表情符号图标中选择下载。
生成的图标与所有浏览器和系统兼容。
这个图标生成器不仅使用简单,而且完全免费。您现在要做的就是提交您的网站图标并将其转换为 ICO 或PNG 格式。它还提供了多种网站图标规格供您选择。
与互联网早期相比,今天的人们以更多方式使用网站。我们中的些人仍然为网页添加书签,而其他人将网站添加到主屏幕并将其用作应用程序,还有些人使用书签网站,例如 Pocket。
随时了解每个操作系统的图标显示需求至关重要;如果你不这样做,图标会显得模糊,这不是很令人印象深刻!
 相关文章
相关文章
服务热线:0632-5272123,0632-5271123
业务咨询:13969468882,18006320170
营销中心:山东省 枣庄市 市中区 中坚1878 A406室
邮箱:kf@zzint.com
